Deploy your Ionic 4/5 as a Web app on Firebase
-
Hello guys, in this post i'll show you how to deploy your ionic 4/5 app as a web app on Firebase.
In this tutorial i'm assuming you have installed firebase-tools and you have created firebase project on firebase console.
Let's dive :swimmer:
-
Open your terminal and cd to your root of ionic project
-
Then run
ionic build —prod —release -
If you want to run and see before deploying you can install
http-serverfrom npm and run,cd www/http-server .
-
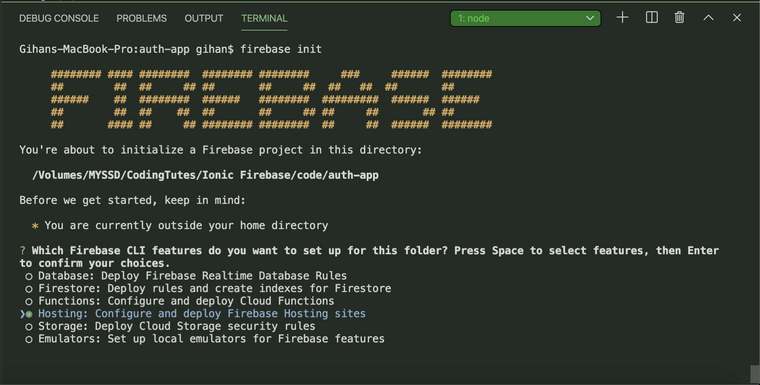
Then initilize firebase by running
firebase init

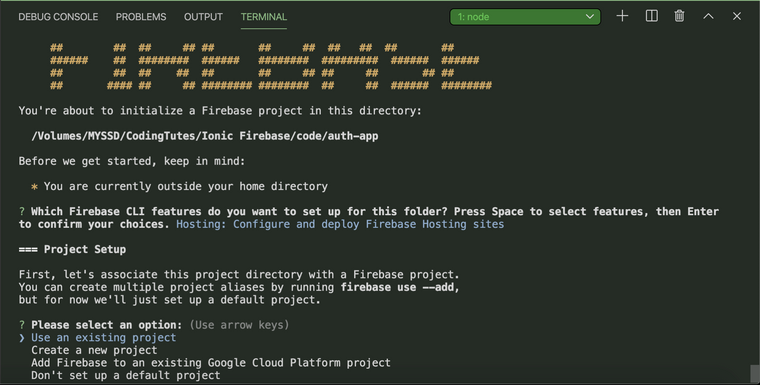
Choose Hosting: Configure and deploy Firebase Hosting sites option (press space bar to choose) and press Enter

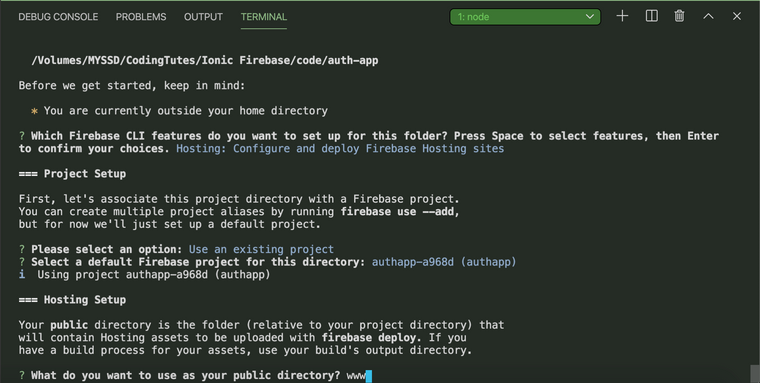
Now choose Use an existing project and select your project

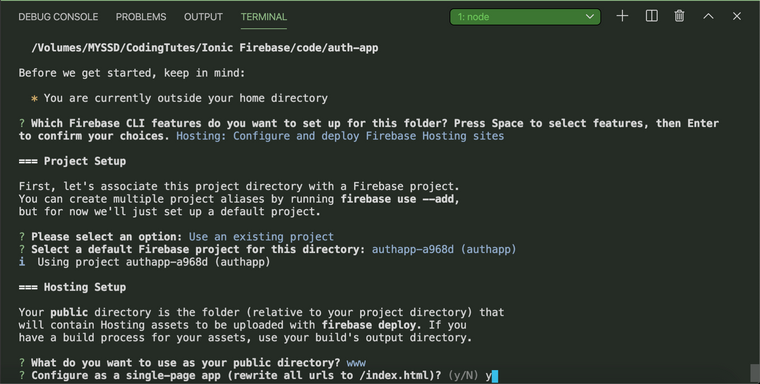
For this enter www as public directory

-
For next question enter **y **and for final question enter N.
Now firebase has initilized on our project directory, you will see two nes files as firebase.json & .firebaserc, it means firebase has initialised, let's move on
-
Now run
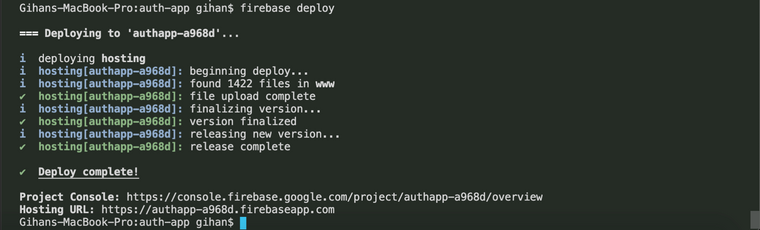
firebase deploythis command will deploy our app to firebase, after successfull deploy you will see like below.

Visit your newly hosted web app by going to **Hosting URL
-
-
this is ionic PWA ??